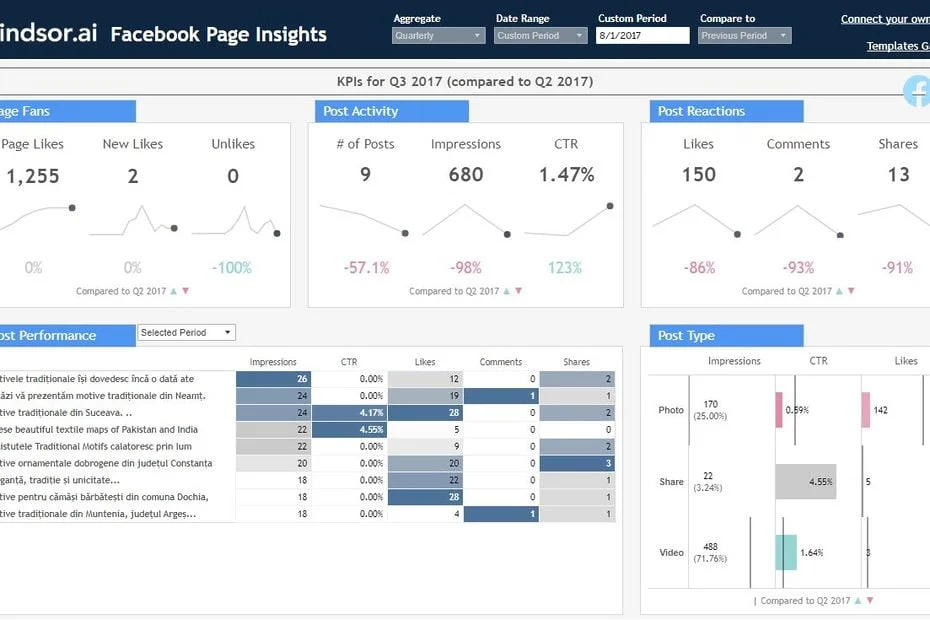
This Tableau Facebook Page Insights Dashboard template allows you to visualize your Facebook Page organic data in Tableau in a few clicks, through our dedicated Tableau Web Data Connector for Facebook.
Dimensions and metrics visualized in this report:
- Total Page Likes
- New Page Likes
- Page Unlikes
- Number of Facebook Page Posts
- Impressions on Facebook Posts
- Clicks on Facebook Page Posts
- CTR (Facebook Page Posts Clicks per Impression)
- Likes on Facebook Page Posts
- Comments on Facebook Page Posts
- Shares of Facebook Page Posts
You’ll be able to see all the above metrics for the selected time frame compared to previous time frame, as well as their trend in the last year.
It also contains a powerful custom-built date selector, which isn’t available by default in Tableau.
How to use this template
Connect your Facebook Page to Windsor.ai using our dedicated connector
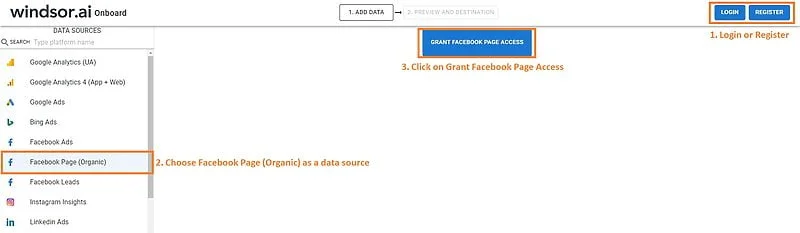
1. Connect your Facebook Page Organic Data to Windsor.ai on our Onboard Page. Register or login if you already have an account.
2. Choose Facebook Page (Organic) from the left-side menu. If you want to see what other data sources you can connect to, you can find all the available data sources on this page.
3. Click on “Grant Facebook Page Access”. In the pop-up, connect to your Facebook account and grant the required privileges. You’ll also be able to choose which Pages to include in this step. Our recommendation is to include all your Facebook Pages, as you’ll be able to filter between them afterwards (either within Windsor.ai or Tableau Desktop).

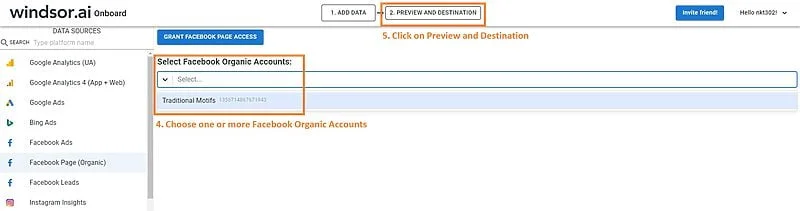
4. Choose at least one Facebook Organic Page account from the drop-down.
5. Click on Preview and Destination.

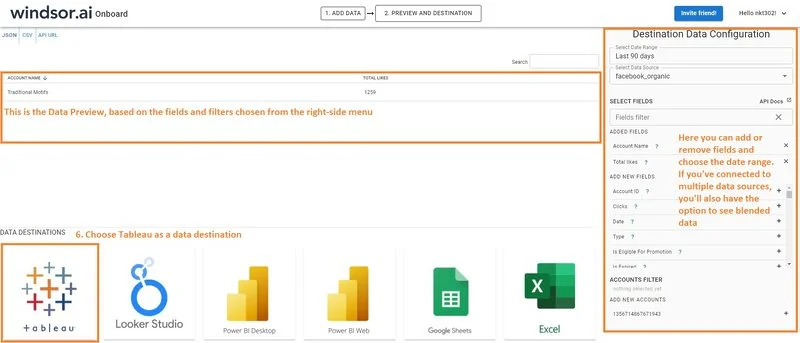
6. Choose Tableau as a Destination. As you’ll probably see, there are many destination options. If you want to find out more details, you can check all the destinations that we cover through our Tableau Web Data Connectors.

7. Copy the generated URL, you’ll need it later.

Connect Facebook Page to Tableau through Windsor’s Web Data Connector
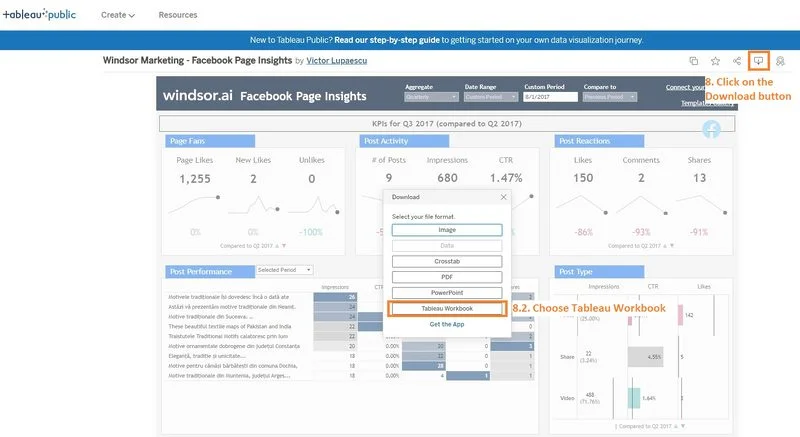
8. Download the template from Tableau Public and open it in Tableau Desktop.

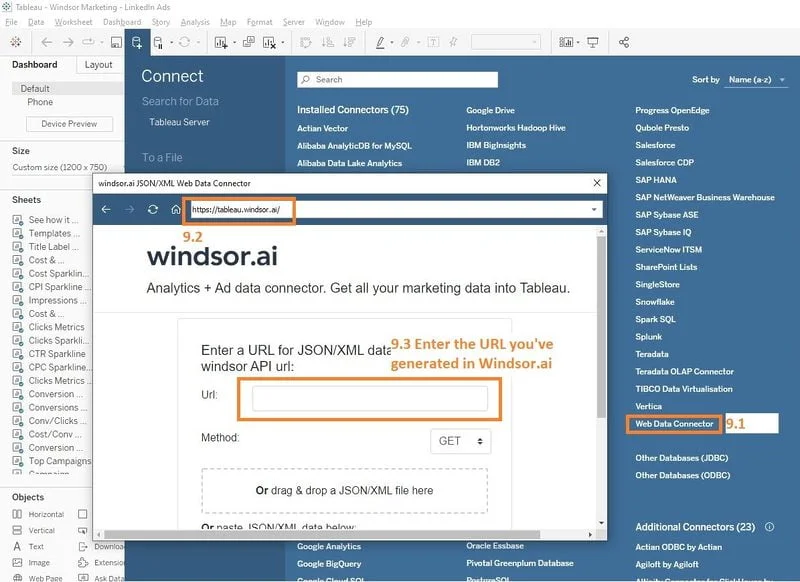
9. In Tableau Desktop, connect to your Facebook Page data by clicking on Data -> New Data Source.
Choose Web Data Connector -> enter https://tableau.windsor.ai -> enter the URL you’ve copied at step 7.

Note: If you want exactly the same fields as in the template, you can use this URL (replacing <API key> with your key from step 7):
https://connectors.windsor.ai/facebook_organic?api_key=<your_API_key>&date_preset=last_365d&fields=account_name,is_published,media_type,page_fan_adds,page_fan_removes,page_fans,page_post_engagements,permalink_url,post_clicks,post_description,post_impressions,post_reactions_like_total,post_title,date,post_reactions_anger_total,post_reactions_haha_total,post_reactions_love_total,post_reactions_sorry_total,post_reactions_wow_total,post_activity_by_action_type_share,post_activity_by_action_type_comment,post_activity_by_action_type_like
10. Once your data has been added, replace the existing data source with the newly created one (from Data – Replace Data Source).
That’s it. Now you have your own Facebook Page Organic data in Tableau through a dedicated Web Data Connector and a dashboard that is ready to publish wherever you want. If you like this Tableau Facebook Page Organic Insights Dashboard Template, you can check our collection of Tableau templates and Facebook Page Organic Insights Dashboard templates.