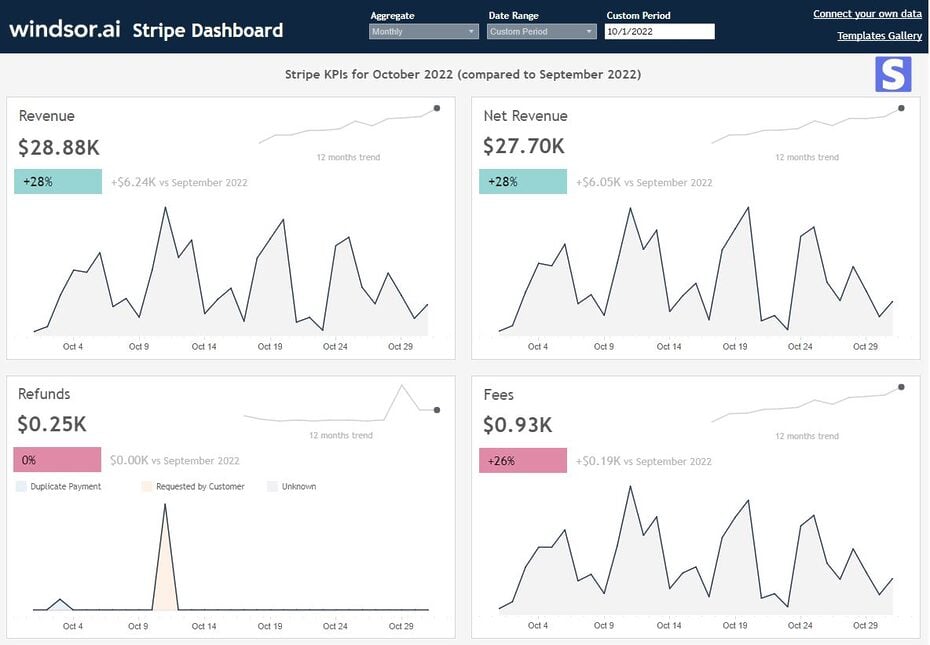
This Tableau Stripe Dashboard template allows you to visualize your Stripe data in Tableau in a few clicks, through our dedicated Tableau Web Data Connector for Stripe.
Dimensions and metrics visualized in this report:
- Stripe Revenue
- Net Revenue
- Number of Transactions
- Number of Refunds
- Refunds Value
- Refund Reason
- Fees
In this dashboard, you’ll be able to see all the above metrics for the selected time frame compared to previous time frame, as well as their daily trend.
It also contains a powerful custom-built date selector, which isn’t available by default in Tableau.
How to use this template
Connect your Stripe data to Windsor.ai using our dedicated connector
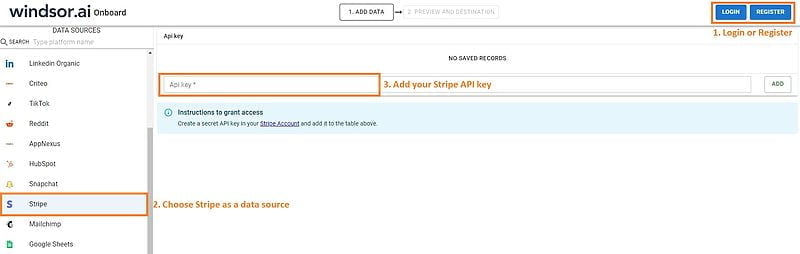
1. Connect your Stripe data to Windsor.ai using Our Onboard Page. Register or login if you already have an account.
2. Choose Stripe from the left-side menu. If you want to see what other data sources you can connect to, you can find all the available data sources on this page.
3. Add your Stripe API key (which you can generate from your Stripe account)

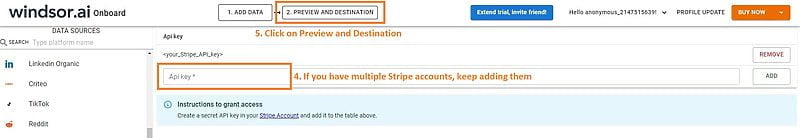
4. If you have multiple Stripe accounts, you can add them in this step.
5. Click on Preview and Destination.

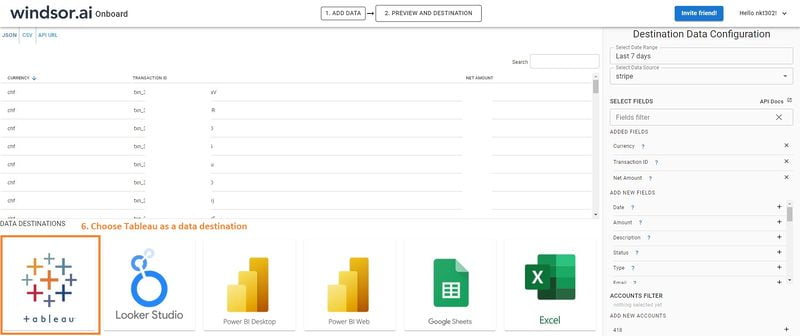
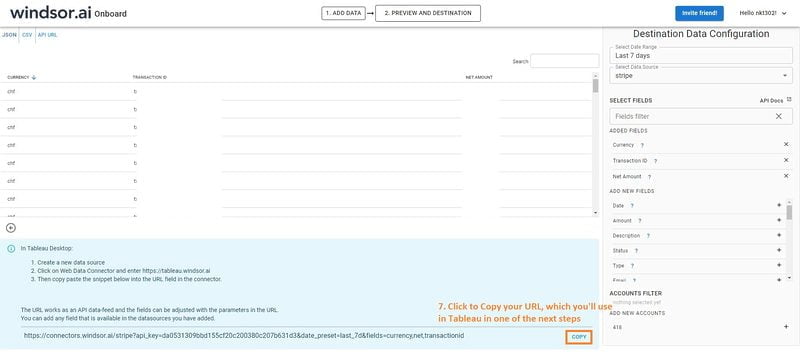
6. Choose Tableau as a Destination. As you’ll probably see, there are many destination options. If you want to find out more details, you can check all the destinations that we cover through our Tableau Web Data Connectors.

7. Copy the generated URL, you’ll need it later.

Connect your Stripe data to Tableau through Windsor’s Web Data Connector
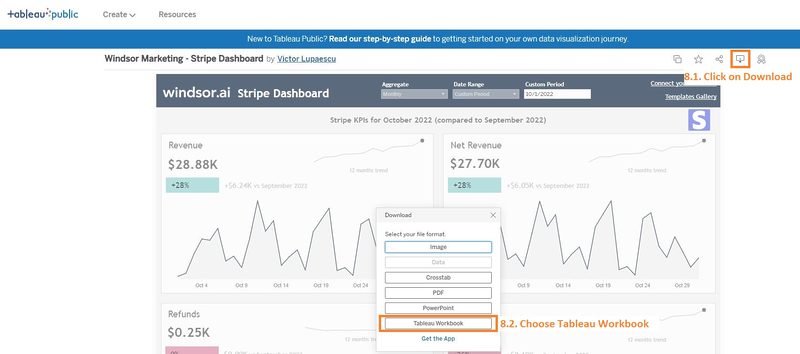
8. Download the Tableau Stripe Dashboard Template using this link and open it in Tableau Desktop.

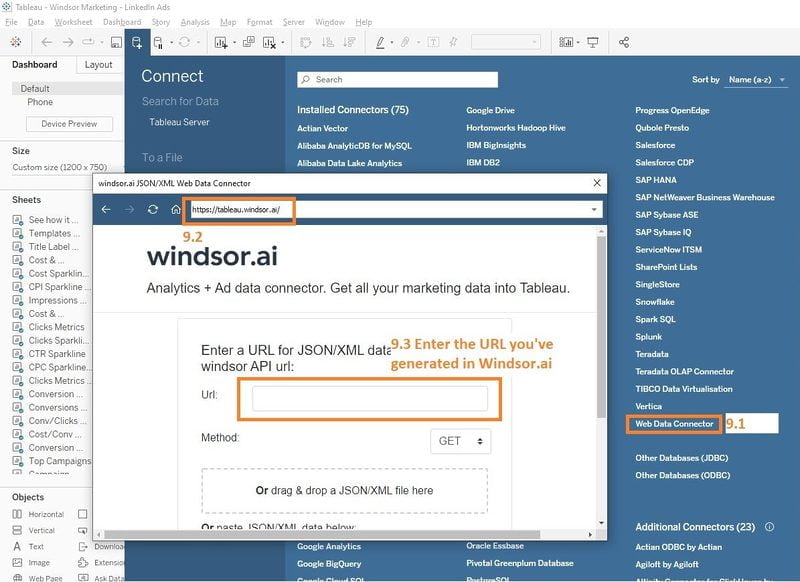
9. In Tableau Desktop, connect to your Stripe data by clicking on Data -> New Data Source.
Choose Web Data Connector -> enter https://tableau.windsor.ai -> enter the URL you’ve copied at step 7.

Note: If you want exactly the same fields as in the template, you can use this URL (replacing <API key> with your key from step 7):
https://connectors.windsor.ai/stripe?api_key=<your_API_key>&date_preset=last_365d&fields=transaction__currency,net,transactionid,date,transaction__amount,fee,refund__id,refund__amount,refund__description,refund__reason,transaction__net,transaction__status,transaction__type
10. Once your data has been added, replace the existing data source with the newly created one (from Data – Replace Data Source).
That’s it. Now you have your own Stripe data in Tableau, through a dedicated Web Data Connector, and a dashboard that is ready to publish wherever you want. If you like this Tableau Stripe Dashboard Template, you can check our collection of Tableau templates.
Read also:
Best Stripe Dashboard Templates
Connect Stripe to Google BigQuery
Connect Stripe to Google Sheets
Stripe Google Data Studio Connector
Best Social Media Dashboarr Reports
Best E-Commerce Dashboard Templates
Best Lead Generation Dashboard Templates
Best Web Analytics Report Templates
Best Data Analyst Report Templates